PagesはApple社がモバイルデバイス向けに開発した文書作成アプリです。
iPadを使ってwebライターの副業をする時にPagesを使っていればをするときに書いた記事をクライアントに納品する時にPDFやWord、EPUBへの書き出しができるので納品が簡単にできます。
なので、今回はiPadで副業webライターをする方がpagesが使うとっかかりになれるように基本的なpagesの使い方をできるだけ分かりやすく解説したいと思います。
Pagesの特徴
pagesの特徴、メリットは次の5つだと思います。
- 無料の文書アプリ
- Word、PDF、EPUBなどに書き出しできる
- Wordで作られた書類を読み書きできる
- テンプレートを使ってキレイな文書を作る事ができる
- Apple pencil(スタイラスペン)が使える
この特徴以外にもiPadにはデフォルトで入っていて
直感的に操作がしやすくて、使いやすいです。
Pagesの使い方
新規作成

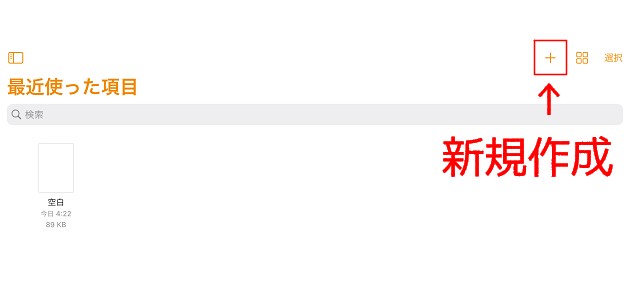
pagesを起動させると【最近使った項目】が最初に表示されます。このページの右上にある【 + 】をクリックするとテンプレートを選択する画面にうつります。
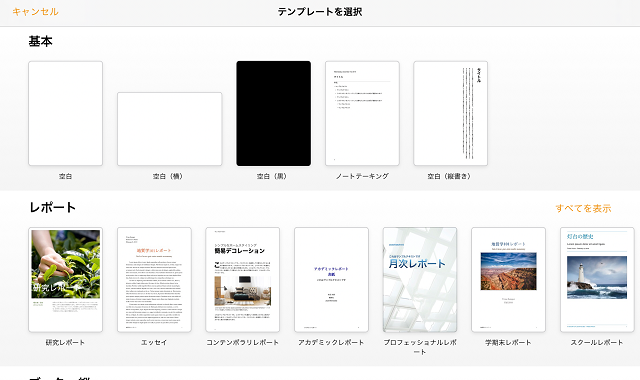
基本的な文書が作れるテンプレートから様々なテンプレートが多くあります。

webライターで使うのは【 空白 】がメインになると思います。
使いたいテンプレートをクリックすると文書作成ができます。
Pages 編集画面 文字の編集

特にレイアウトをする必要がない、ベタ打ちする場合には空白のテンプレートをタップして書き出せます。
ベタ打ちした文字を編集する場合は、編集したい文字を選択して画面右上にあるハケのマークをタップして下さい。
テキストボックスの作成は左上の+マークをタップしてテキストを選択すると、テキストボックスが作成されます。
ボックス内のテキストを編集したい時はハケのマークをタップします。
テキストボックスはテキストを縦書きにしたり、自由に移動させたり、色を変えることもできます。
Pages編集画面 グラフや図形、画像の編集
画面右上にある【 + 】マークは挿入、ハケのマークは編集のマークです。これらを使って図形や画像、表、グラフを挿入できます。
表の挿入

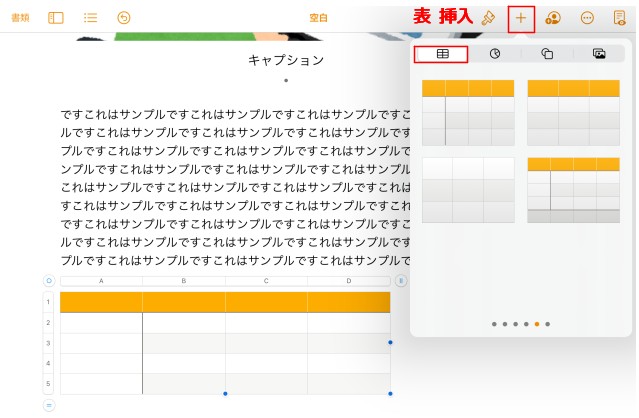
+マークの表のマークをタップすると表の挿入画面になります。
使いたい表を選んでタップすると挿入されます。
列や行の最後にまるで囲まれた【 = 】のマークをタップすると列や行の増減ができます。
また、ハケのマークをタップすることでも表の編集ができます。
グラフの挿入

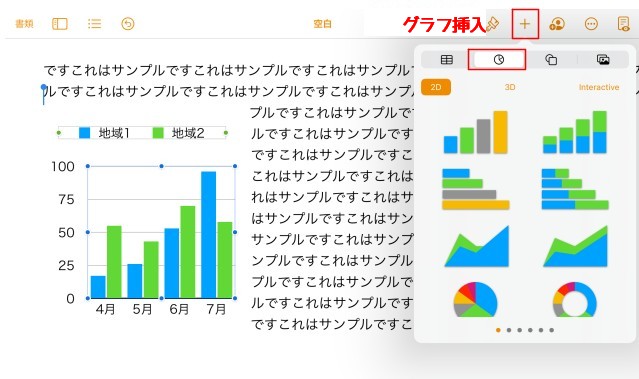
+マークの中にあるグラフマークをタップすると、グラフの挿入ができます。
挿入したグラフをタップしてハケのマークをタップすると編集ができるのでデータなどの編集ができます。
図形の挿入
+マークの中にある図形マークをタップすると色々な図形が選択できます。個人的にこんなにいろんな図形があるとは思っていなかったので、びっくりしました。
ハケのマークをタップすると図形の塗りつぶしの選択、色の変更、枠線の編集ができます。
図形の中にテキストを書くこともできます。
画像の挿入

右上の+マークをタップして画像の編集画面にする。
写真の編集はハケのマークをタップすすると編集ができますが
写真のトリミングは写真をダブルクリックをしてトリミングをします。
写真を入れる枠だけ作っておく時にはイメージギャラリーをタップ。枠の大きさは自由に変えられるので好みで調節して下さい。
Pagesの文書保存。書き出しの方法
iPadを使ってライティングをするときに使っている文書作成アプリの保存書き出しの形式は初めにチェックしておくことがおすすめです。
全て書き終わって、いざ納品という段階になってからクライアントに指定されている形式での保存書き出しができないと困りますよね。
…という失敗は私がやったことがある事です。
その点pagesはPDF、EPUB、Wordなどいろんな形式での保存書き出しができるので安心できると思います。
pagesの保存は画面上中央にある書類の名前をタップして名称変更をタップして書き換えしたり保存、移動ができます。

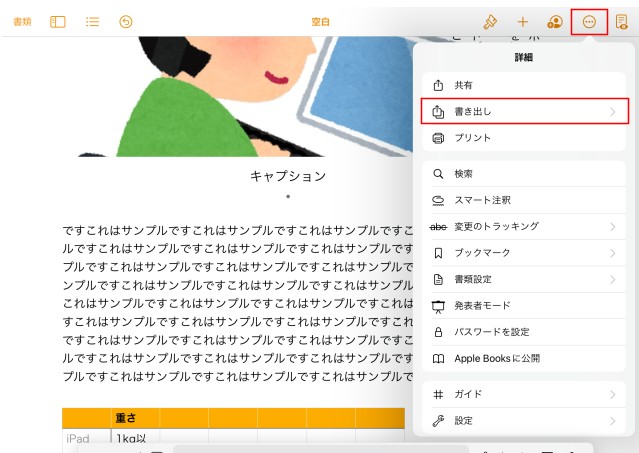
pagesを書き出すには右上にある丸に囲まれた【 … 】をタップ。
書き出しをタップすると形式が出てくるので、選んで保存して下さい。
webライターをiPadを使ってできるだけ低コストでやりたい方には特に無料で使えて保存形式も複数あるpagesをおすすめします。
直感的に簡単に使えるので、ついつい楽しくなって色々とやってしまいたくなる点だけお気をつけ下さい!(私、数時間遊んでたことがあります…)


コメント